WordPressのテーマをカスタマイズしてみた件

前回WordPressのテーマを Lion Blogに決定しました。
今回はLion Blogのカスタマイズを進めていきます。
基本設定のカスタマイズ
まずは基本設定のカスタマイズです。
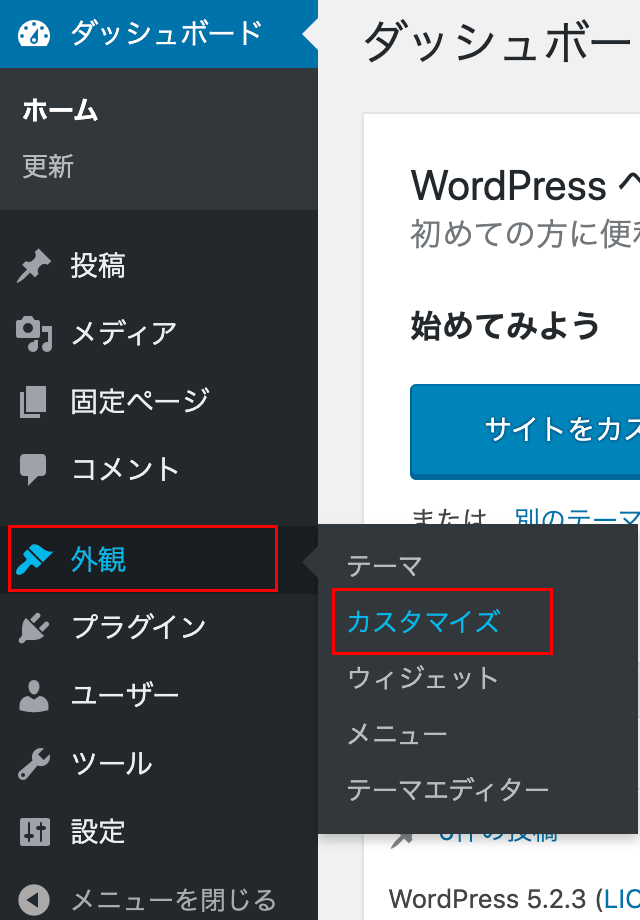
ダッシュボード左の「外観」からカスタマイズを選びます。
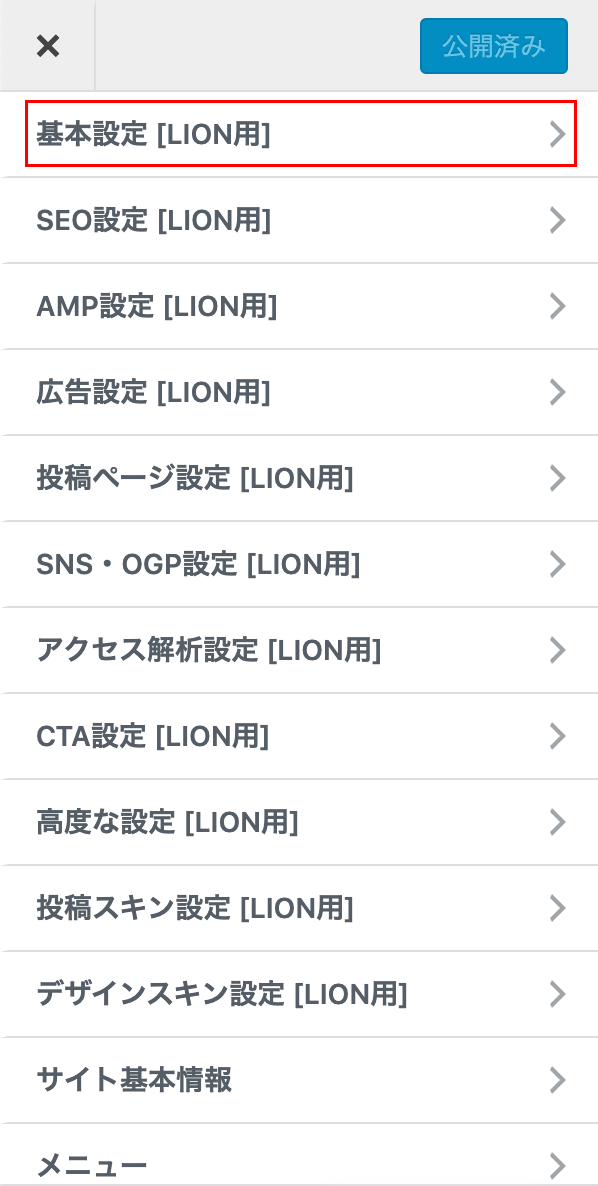
次に「基本設定」の項目をクリックします。
基本設定で変更するのは
- 記事ビューレイアウト設定
- コピーライトの変更
- メイン画像の設定
の3点を変更していこうと思います。
デザインの好き嫌いはあると思いますが、ここでは主にスマホベースでの表示が効果的なレイアウトや設定を選んでいます。
記事ビューレイアウトの設定
投稿した記事一覧ページの外観を変更します。
デフォルトだと画像がフルサイズで表示されその下に日付、投稿内容と続きますがスマホでの表示だと縦に長すぎる印象でしたので。画像とテキストで2カラムのレイアウトに変更します。
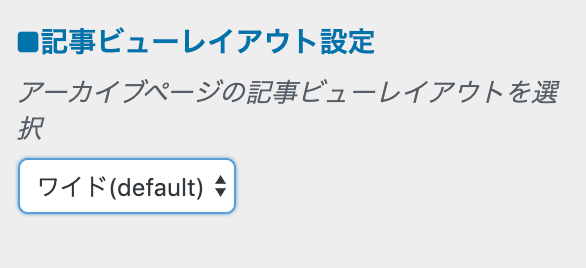
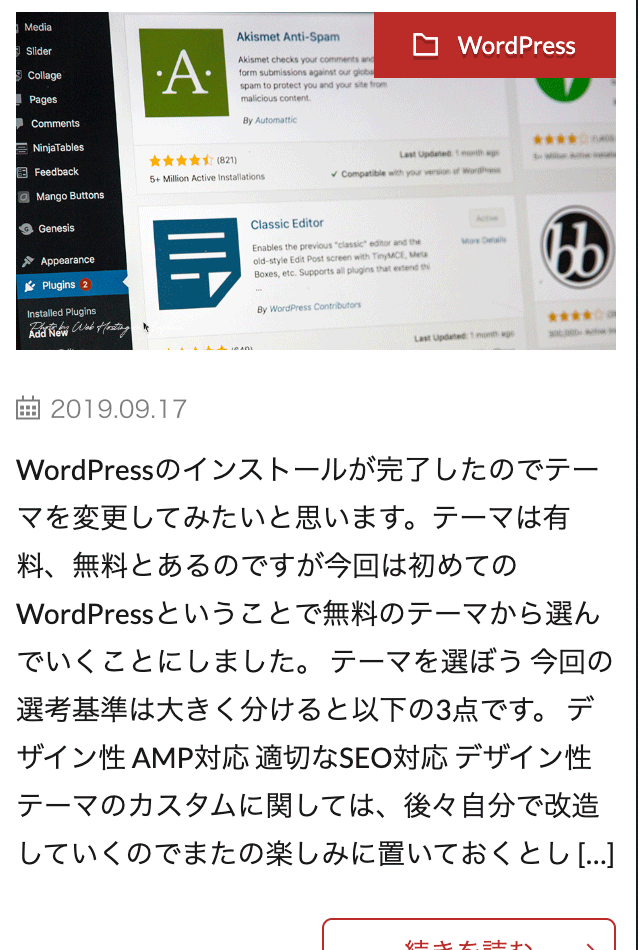
デフォルトだと以下の設定になっています。
レイアウトは以下のように画像がフルサイズで表示されています。
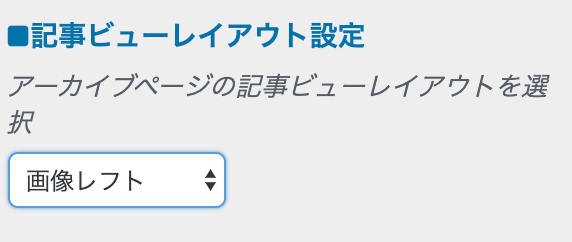
Lion Blogでは画像とテキストを左右に並べてリスト表示することが可能になっています。「記事ビューレイアウトの設定」のプルダウンリストから「画像レフト」を選択します。
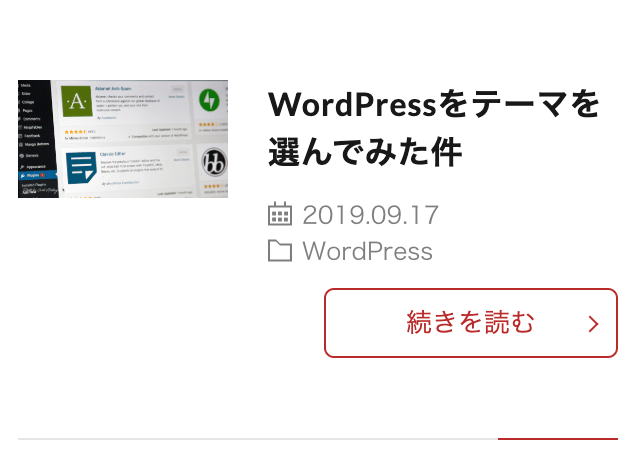
変更後の外観は以下のようになります。
サムネイルとタイトルだけのすっきりした内容になりました。
投稿内容の詳細が表示されなくなりますが。文字情報ばかりで見ずらくなるのもいやなので今回はこちらのレイアウトにします。
Copyrightの設定
デフォルトのままだとCopyrightの下にFITとWordPressのリンクが表示されたままになっています。これを設定で非表示にします。
赤枠にチェックを入れると以下のようにすっきりしたコピーライトになります。
またタグ利用可能の項目に適宜コピーライトを追加します。
メイン画像の設定
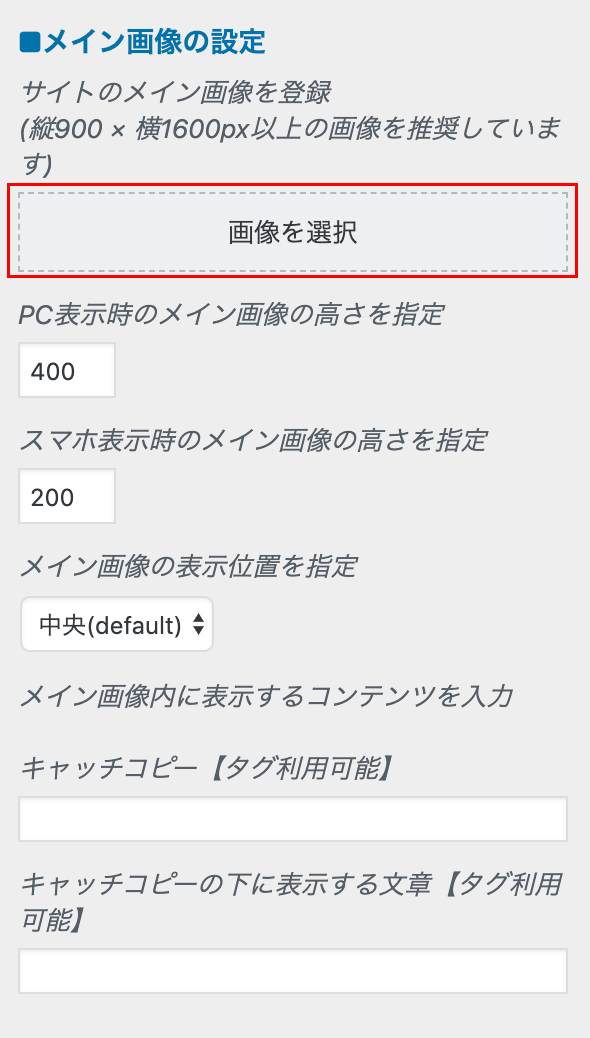
最後にメイン画像を設定します。
ファーストビューの印象は大事ですので画像はしっかりつけていきます。
赤枠内「画像を選択」をクリックしメイン画像をアップロードを進めていきます。
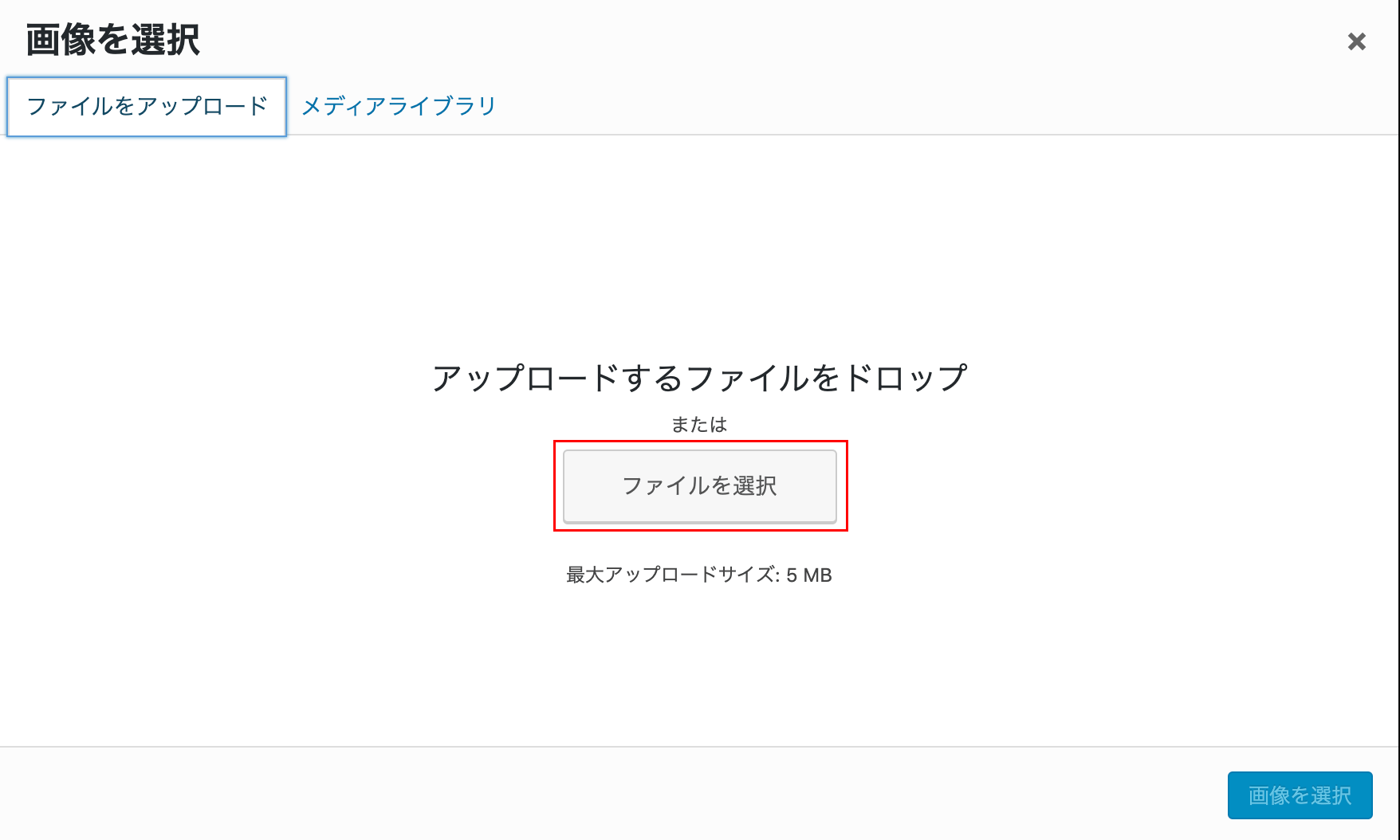
「ファイルを選択を」クリックし画像を選択し確定します。
これでメイン画像の設定は完了です!
これで基本設定のカスタマイズは完了です。
次はメニューを作っていきたいと思います!
-
前の記事

WordPressをテーマを選んでみた件 2019.09.17
-
次の記事

WordPressのメニューを編集してみた件 2019.09.19