Vueで何を作るか決めてみた件

さて、Vue-Cliを勉強すると言ってもリファレンスをみながら進めていくだけでは退屈なので、制作物を決めていきたいと思います。
Webアプリケーションを作りたい
フレームワークを使った制作物といえばやはりWebアプリではないでしょうか。Vue.Jsを使うことで再利用性やディレクティブ、データバインディングといった機能を活かしたスマートな制作ができます。
今回はTODOリストを作成しようと思います。
Webアプリケーションでは通常のWebサイトと違い、ユーザーによってデータの表示内容が違うというのが最大の特徴になってます。個々のユーザーのデータの保持と表示をVueを使い行っていきたいと思います。
また、今回はサーバーでのデータ保持はせずブラウザのLocal Strageに保存するだけにし、離脱した際はデータは消去することとします。
TODOリストを作って見よう
まずは簡単に要件定義と機能要件をまとめていきたいと思います。
TODOリスト:要件定義
- 作業を入力し追加できる
- 作業はステータスを持ち「作業中」「完了」の二つの状態をもつ
- リストは削除できる
- リストはステータスによりソートできる
- 完了したリストは作業中のものと視覚的に区別する
次は画面設計です。

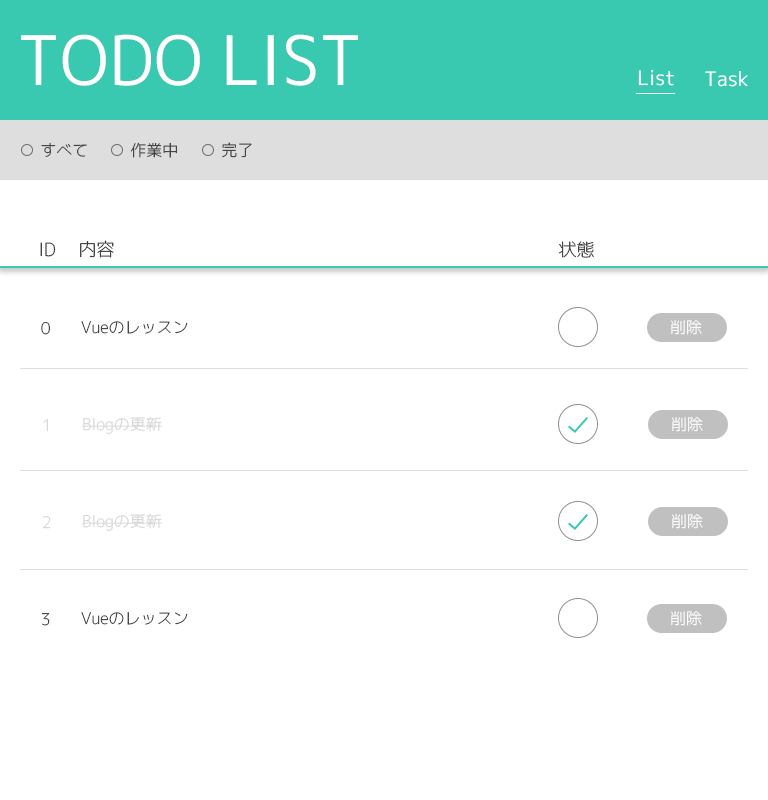
こんな感じのデザインにしていこうと思います。
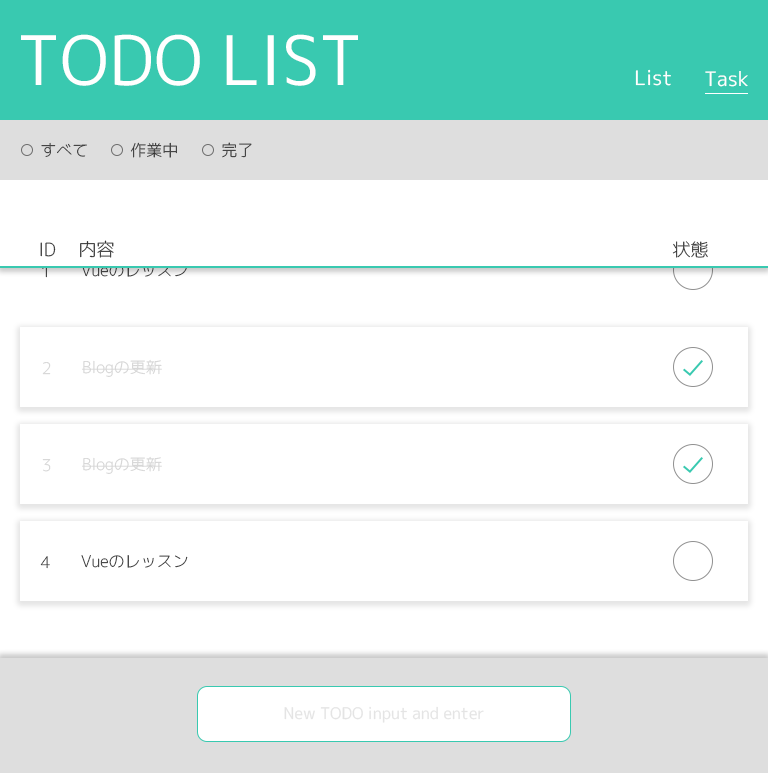
もう一つタスク登録用の画面を作ります

画面下部に登録フォームを用意し入力完了時にリストに追加される使用になります。画面設計は以上ですね。
次はVue-Cliを使いプロジェクトを作成していきます。
Node.Jsやnpmなどの知識も必要になってくるのですが、CLIのインストールも含め次回以降の投稿ではNodeやnpmのインストールは完了してるものとして進めます。
また機会があれば記事にしていきたいと思ってます。
-
前の記事

Vue.Jsをはじめてみた件 2019.10.01
-
次の記事

Vueでプロジェクトをたちあげた件 2019.10.01